Top 10 Best WYSIWYG HTML Editors to Use in 2024

You can read this article to learn more about the best WYSIWYG visual HTML editor tools to build engaging websites faster by editing and previewing them simultaneously.
A web layout impacts websites differently. For instance, the layout we have used for our website does wonders for us. However, it may be disastrous if you use it on your website. The color theme we have applied checks all the right boxes for us. However, it may not look as appealing on your website as it looks on ours. Not everything fits perfectly everywhere. If it makes you wonder, “Am I making the correct changes to my website, are these changes adding value to it,” a WYSIWYG HTML editor is all you need to get your answer.
WYSIWYG tools are What You See Is What You Get programs. They show how the content you add or the changes you make will look on a web page. Though there is a preview option that allows web page previewing before publishing, visual HTML editors are better as they save considerable time and effort.
Hence, this article presents a well-researched list of the best WYSIWYG software to view the impact of your actions in real-time. Let us not beat around the bush and get started right away.
Carefully Curated List of the Best WYSIWYG HTML Editors
Below are the best WYSIWYG tools to make your life easier as a developer by offering an easy preview of the actions you take on your website.
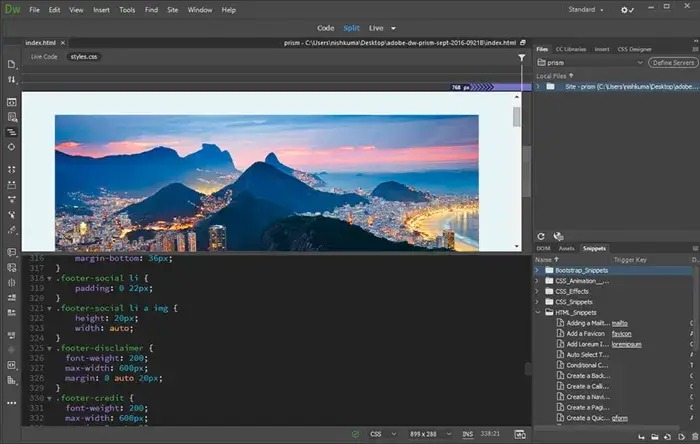
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC needs very little of what is known as an introduction. It is hands down one of the best WYSIWYG editors because of its smart and simplified coding engine that lets you effortlessly learn and edit HTML, CSS, and other web standards, availability of customizable starter templates to build HTML emails, about pages, portfolios, newsletters, and the following remarkable features.
Key features of Adobe Dreamweaver CC
- It allows you to enhance your sites with assets from your Creative Cloud Libraries and Adobe Stock
- There are visual aids to help you reduce code errors and speed up website development
- Adobe Dreamweaver CC boasts multiple monitor support for Windows
- There is Git support to help you easily manage all your source code and execute all common operations from the Git panel

Click here for more information
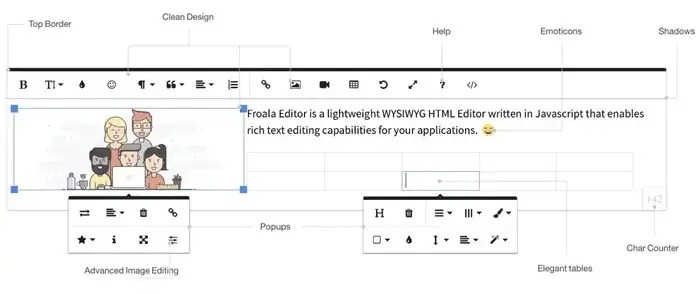
2. Froala
Next, we would like to name Froala as one of the best visual HTML editors. This developer-friendly editor supports more than 15 frameworks for easy integration, boasts excellent customizability, has a clean and elegant design, and offers the following notable features.
Key features of Froala
- It boasts advanced text and table formatting and around 35 plugins to help you create stunning content
- There is a detailed guide to help you work your way through the editor
- Froala speeds up your website development with more than 170 responsive design blocks

Click here for more information
Also know: Best Free Text Comparison Tools
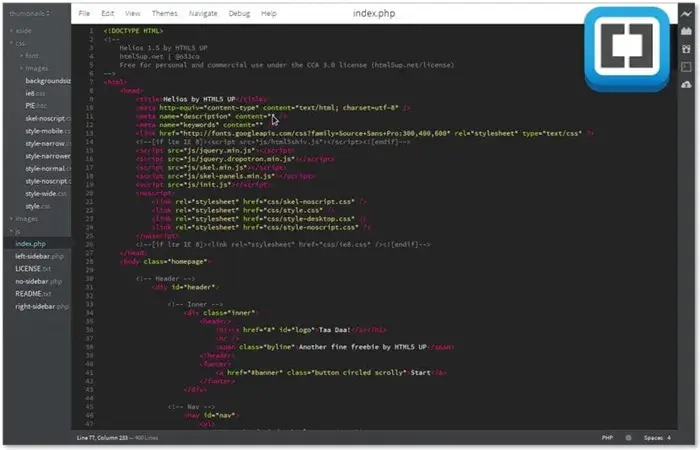
3. Brackets
Next, we have Brackets on our list of the best open-source WYSIWYG HTML editor tools. It is a lightweight and powerful modern text editor with visual code-writing tools. Moreover, inline editors, preprocessor support, Git integration, and the following features justify Brackets’s position in this article.
Key features of Brackets
- It boasts a clean and appealing interface that beginners find friendly
- Brackets is customizable with the look and feel of your preferences
- Extensions help you add more features to the software
- PSD lens helps you extract logos, pictures, and designs from PSD files with no Photoshop

Click here for more information
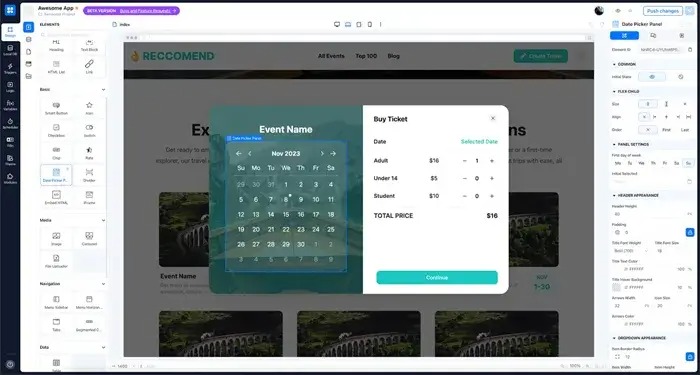
4. AppMaster
AppMaster is another WYSIWYG editor that makes it as easy as pie for developers to create beautiful mobile and web applications. You can simply drag and drop elements and then edit them to build mobile apps, create data models with fields and then leave everything to platform AI, and make the most of the following features.
Key features of AppMaster
- It automatically publishes your project to AppMaster Cloud, AWS, GCS, Azure, or private cloud with one click
- There is an ocean of formatting options, such as many fonts, size adjustments, color schemes, etc
- You can effortlessly embed multimedia content, such as videos, images, and links
- AppMaster boasts an undo/redo feature to allow users to review or revert changes easily
- There is a settings panel and integration with other tools to fit all your requirements

Click here for more information
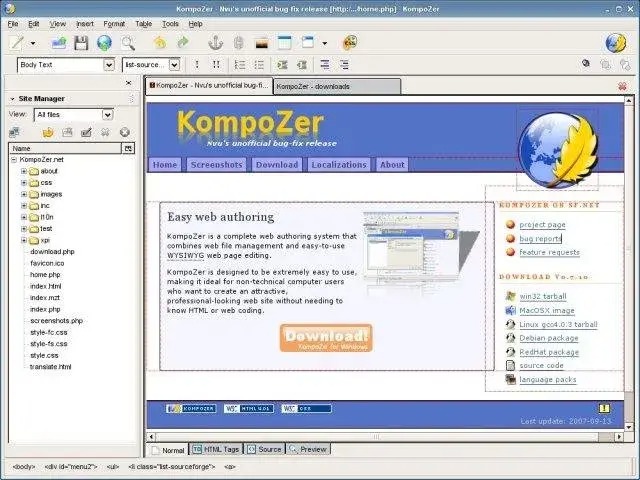
5. KompoZer
Next, we would like to talk about KompoZer. It is among the best WYSIWYG HTML editors that use the Mozilla Composer codebase. This software is popular because of its excellent customization tools, such as an extended color picker, easy style sheet creation, and the following features.
Key features of KompoZer
- It lets you effortlessly switch between WYSIWYG and regular editing
- KompoZer is a completely free-to-use software

Click here for more information
Also know: Best OCR Software to Extract Text from Images and PDFs
6. CoffeeCup HTML Editor
There is no way we can skip CoffeeCup HTML Editor when discussing the best WYSIWYG tools to create stellar websites. It is an editor rich in features that make quick changes to the website and fix bugs. Components library to save reusable elements, automatic code completion suggestions, and the following features make CoffeeCup HTML Editor stand out from the other names on this list.
Key features of CoffeeCup HTML Editor
- It boasts many responsive templates that you can effortlessly import
- There are a lot of preview options, such as the split-screen preview that displays your web page right below the code and an external preview that displays your web page in another window or monitor

Click here for more information
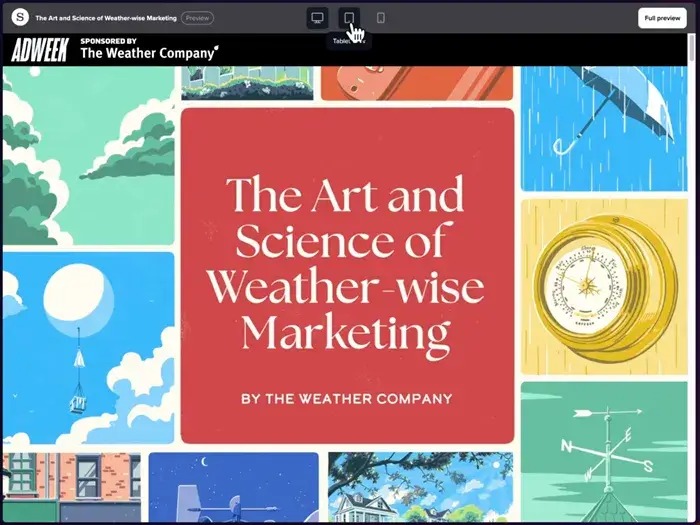
7. Shorthand
If you are a content creator, marketer, or journalist searching for the best WYSIWYG HTML editing software, you can try Shorthand. It helps you seamlessly create captivating visual stories without having to learn coding. Moreover, the following features add to the reasons Shorthand is one of our favorites when it comes to creating rich multimedia content.
Key features of Shorthand
- It boasts seamless integration with your current content management system (CMS)
- You can effortlessly integrate elements like videos, audio, and animations into your page with Shorthand

Click here for more information
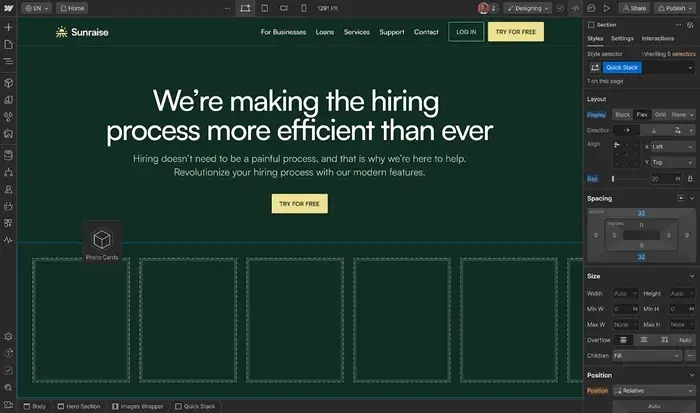
8. Webflow
Webflow is our next pick when it comes to choosing the best visual HTML editor for web development and design. It helps you create, optimize, and scale web experiences with automatic CSS, HTML, and Javascript generation, eCommerce and CMS integration, and the following desirable features.
Key features of Webflow
- There are many customizable templates you can edit to suit your needs
- It delights users with high-end animations and interactions
- Webflow offers comprehensive solutions for hosting

Click here for more information
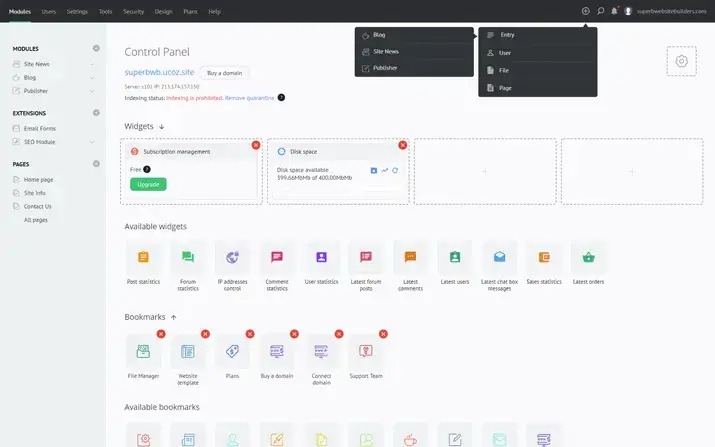
9. UCoz
If user-friendliness and customization are among your top priorities, UCoz can be your best choice. This one of the most popular WYSIWYG tools is well-known for its versatility and personalization options to cater to all your requirements. Moreover, below are the praiseworthy features of this editor.
Key features of UCoz
- It boasts an easy-to-use drag-and-drop interface
- UCoz has a lot of customizable templates
- There is an option to perform A/B testing
- This tool helps optimize your website for SERPs with an SEO module

Click here for more information
Also know: Best Online Text Editor to Edit Text Online
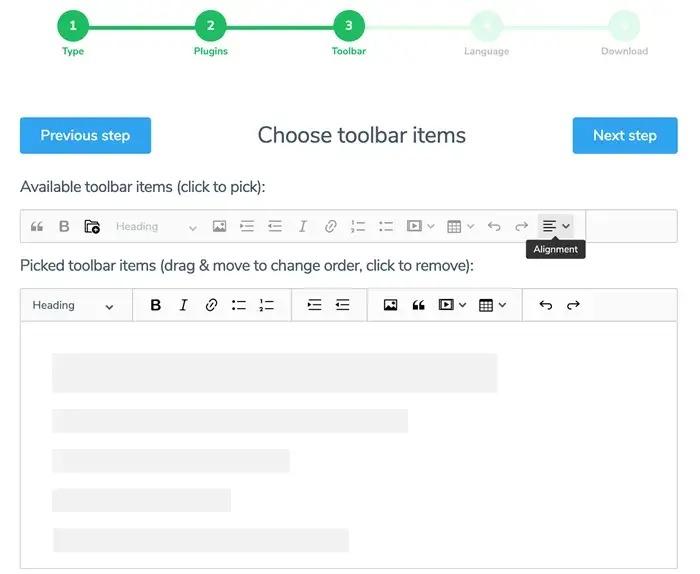
10. CKEditor
CKEditor is another excellent tool for visual HTML editing. It is a browser-based editor with plugin support. You can use this software to design anything and everything, ranging from reports in content to chat messages. Moreover, it promotes seamless content collaboration and the following incredible features.
Key features of CKEditor
- There are many customization options for language, color, toolbar, etc.
- You can insert tweets, videos, code snippets, Instagram posts, etc., using media embed plugins
- It allows you to convert your content into Word files or PDFs with one click, import DOCX files, and paste from Office Enhanced

Click here for more information
Concluding the Best WYSIWYG HTML Editors
This article elaborated on the best WYSIWYG tools you can use to edit and preview web pages simultaneously. You can select any editor from the above list, depending on your requirements. However, if you are confused or need more assistance picking the right tool, feel free to leave a comment in the comments section.


