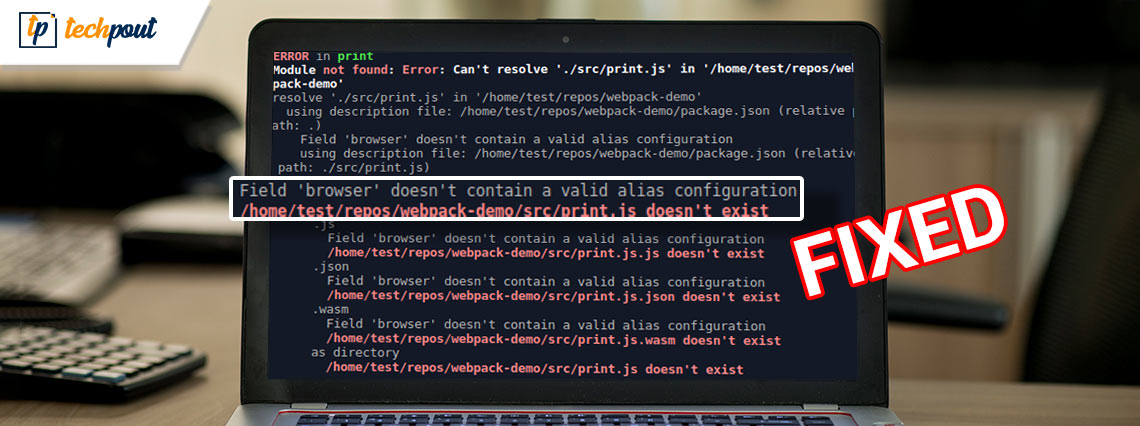
Fixed: Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration

If you are also getting the Webpack Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration error on your device, then take the help of this simple guide to fix the error right away.
Coding is the most important and the most sensitive part of the web development process. Even the slightest error can present a drastic impact on the app and stop the whole process of development. Such errors are commonly very hard to pinpoint. The developers and the quality analysis team may at times spend hours, days, and weeks looking for the errors, but not get anything.
A similar error that the developers repeatedly face is the Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration error. This error appears when the developer or coder uses some entry values and/or import paths. If you are also facing the same issue, then take the help of the further sections of this guide to find the perfect solution.
How to Fix Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration?
Try the solutions provided below chronologically to fix the Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration error. Take the help of the solutions until the issue is fixed, once and for all.
Fix 1: Change the Import Paths
The first thing that you can do to fix the Storybook Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration is to change the import paths. An import path is a path that leads the structure. It leads to the module code that needs to be included in the bundle. Follow the steps below to fix this error right away:
- Firstly, look for errors in configuration files.
- Look for the error code reading
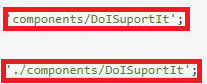
import DoISuportIt from ‘components/DoISuportIt’ - Add the prefix ./ before the word Components as shown below.
import DoISuportIt from ‘./components/DoISuportIt’
- Refresh your NPM package to see if the error removes.
If you find that the error is still visible, then you need to move on to the next solution.
Also Read: Computer Programming: Is it Possible to Learn This Profession on Your Own
Fix 2: Use the Correct Entry Values
The Webpack Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration error can also appear because of improper entry values. Entry values, just like the nomenclature, are the form of entry that establishes a smooth flow of information between servers and aliases. Whenever even a single entry is incorrect, the whole system can fail and show this error. Hence, to fix this entry-related error, follow the below instructions:
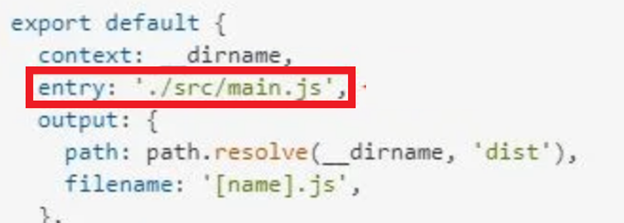
- Look for the entry values in the coding structure.
- Please ensure that your syntax contains the prefix ./.

- When you find the error in the coding, add the prefix resolve.
This is the second solution that you can try. This solution deals with entry-related errors. If the Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration error still persists, follow the next solution.
Fix 3: Configure Aliases
The next step or solution if the Webpack Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration error persists is the configure the aliases. If the nomenclature of aliases is wrong, then problems can appear while coding. As you may already know, to code, you need to set different names for all individual aliases. This is done to create distinction. If the same is not maintained and the name duplicates, such problems can appear. Follow the steps below to know what you can do to fix this issue:
- Launch your configuration file.
- Look for the aliases.
- If the name of any two or more aliases is the same, then change.
- Refresh the structure to see if the issue resolves.
This is an effective solution that works quite well to fix the error. However, if the problem is not present in the aliases, then you need to move on to the next solution to fix the error.
Also Read: Top 5 Software Development Languages For Programming
Fix 4: Ensure the Credibility of the Syntax
The syntax is the pattern or the name of any code. If the syntax is typed and entered improperly, then problems like the Webpack Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration can appear. If the syntax is wrong and hence, this error appears, follow the below steps to fix it:
- Run your webpack.config.js files.
- Find the mistakes present in the coding structure.
- If you find the error then you need to fix its bundle to proceed. For the same type the command export default Config; at the end and reconstruct your coding bundle.
This solution works like a charm to fix the error using proper syntax. However, if there is an error in the placement of the syntax, then you may even need to change its position and structure. For such errors, follow the next solution.
Fix 5: Modify the Syntax
The last solution to fix the error of Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration is to modify the syntax. This solution states that even if the letters in the syntax are inaccurate, then such errors appear. Such an error will resurface every tie you run the NPM. Hence, to fix this error, you need to follow the below steps to modify the syntax to the proper form:
- Look for the below code in the configuration files.
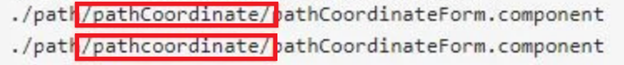
./path/pathCoordinate/pathCoordinateForm.component - As the capital letter C is wrong in pathCoordinate, you need to change the same to pathcoordinate. Take the help of the below command if necessary.
./path/pathcoordinate/pathCoordinateForm.component
- Ultimately, refresh the NPM and use the correct coding structure.
One of the above solutions can easily fix the Storybook Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration error. However, if this issue still presents itself in front of you, then the error is not with the coding. Rather, the root lies with the browser. Follow the next solution to fix this error.
Also Read: Best Programming Languages To Learn
Bonus Tip: Update Your Web Browser If The Solutions Fail
Sometimes, an outdated browser can also face problems while presenting the codes. This is because the outdated base of the browser may fail to acknowledge the new changes introduced in the update. Hence, the same may not be reflected in the older version. Updating the browser is the ultimate solution in such a case. Open the Settings of your browser and check for updates. If any updates are available, save your existing project and then update the browser.
Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration: Solved
So, this was how any beginner or professional can easily fix the Valid Alias coding error. If you have any questions related to the guide, then we are here to help. Write your queries in the comments section below and our experts will get back to you in no time. Also, present your views related to this guide on Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration in the same section. Follow us on Facebook, Twitter, Instagram, Pinterest, and Tumblr. Subscribe to our newsletter for such daily updates and blogs.