How To Fix Clickable Elements Too Close Together Error in Pagespeed Insights

If you are also getting the error stating Clickable Elements Too Close Together, we will discuss some easy fixes to get rid of this error quickly.
Unresolved problems with mobile usability have the potential to have a substantial influence on the traffic that your website receives. The “Clickable Elements Too Close Together” issue is a typical problem that Google Search Console may show you. This error most likely indicates that your website is difficult to browse for mobile visitors.
Through their mobile devices, billions of individuals are able to access the internet. As a result, it is of the utmost importance to fix this problem as quickly as possible. The good news is that there are a variety of approaches you can use to do this and make your website more mobile-friendly.
In the following paragraphs, we will provide an explanation of the problem, explore the reasons why it occurs, and then lead you through different approaches that you may use to repair the “Clickable Elements Too Close Together” error.
Methods to Fix the Clickable Elements Too Close Together Error
Below, you will find a set of multiple solutions that you can use to make your website more responsive to mobile devices. The same will also help you fix the error of Clickable Elements Too Close Together. Follow the solutions chronologically until the issue is resolved.
Solution 1: Examine the Process of Input.
Here’s the first solution for the Clickable Elements Too Close Together error. The procedure or apparatus that is being used in order to engage with a website is referred to as the input technique. Either a touchscreen, which is referred to as a coarse input technique, or a mouse/trackpad, which is referred to as a fine input method, might be used to do this.
In the event that the user engages in coarse input, it is very probable that they are using a mobile browser. Right now, you have the ability to alter the size of the tappable target through the CSS code. It is possible to do this on your WordPress website or by using a plugin.
Also know: Best Ways to Test Your Website Speed for Better Ranking
Solution 2: Examine the Tag for the Mobile Viewport
When a mobile viewport element is present, it instructs the browser to adjust the viewport size to correspond with the dimensions of the user’s device. In the event that you do not have this tag on your website, the error can appear. It is possible to resolve this Clickable Elements Too Close Together issue by including a piece of code in the head of your HTML code. Take a look at the code below:
The meta name is “viewport.” “width=device-width, initial-scale=1″> content=”content”
If you integrate this code into your website, it will drastically improve its compatibility with mobile devices.
Solution 3: Find the Optimal Size for the Touch Parts
One of the most typical causes of the Clickable Elements Too Close Together problem is that a few of the touch parts on your website are too tiny. This is probably the most prevalent explanation. When developing web pages, it is a prudent strategy to make certain that every tappable part is specified by utilizing pixels (dpi) that are independent of the device under consideration.
Because of this, it is possible to construct a layout that is adaptable, in which the targets adjust to the appropriate size depending screen’s size. Therefore, if you adjust the touch size of the parts, they will be set on the screen of the visitor in an ideal manner.
It is important to keep in mind that the minimum suggested touch part size for smartphones is 48 by 48 pixels to avoid errors like Clickable Elements Too Close Together. Therefore, in order to prevent the Google mistake, this is an appropriate size for the majority of fingers to touch pleasantly.
You will need to visit the Search Console, log in to your account, and visit the Mobile Usability section in order to locate the URLs or page links that are the subject of the issue. You can seek a report that contains each URL impacted in this section, and you will be able to examine these URLs in a brand new window in order to discover the problem.
Also know: Best Tips to Speed up Windows 10, 11 Computer
Solution 4: Carry Out the Mobile-Friendly Test
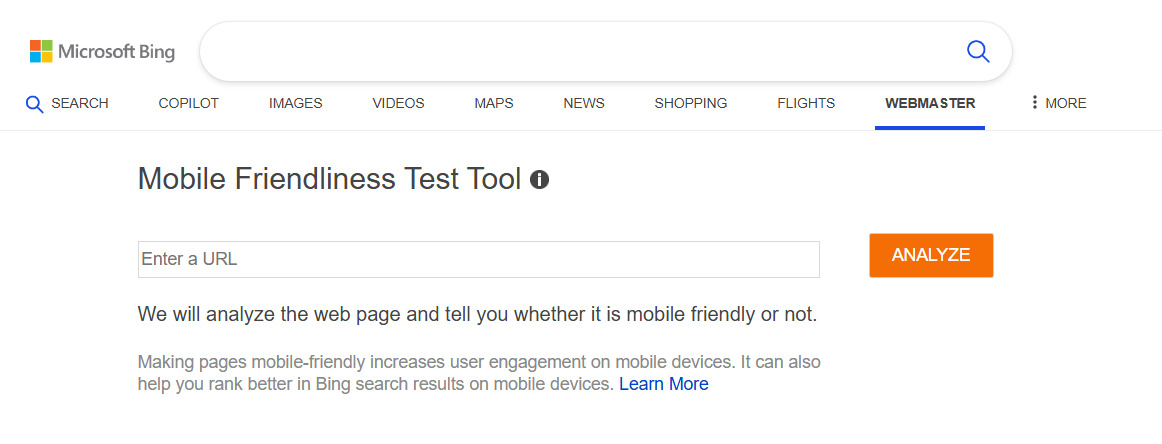
In order to determine whether or not the sample URL is mobile-friendly, you must first conduct a test and ensure that the website is indeed mobile-friendly. Unfriendly UI can be the cause of the Clickable Elements Too Close Together error. You should go to any Mobile-Friendly Test platform, paste the sample URL that you copied, and then click the “Test URL” button.
Please be patient as it will take a few minutes to complete. You are going to get a result similar to this after the exam is over. If, on the other hand, you get a response that is positive, then you should go to the Bing Mobile Friendliness Test Tool and test the sample URL.

Solution 5: Validate
It is imperative that you return to GSC once you complete the patch and click the “Validate patch” button for the same URL that is in question. By doing so, the page will be checked once again, and the Clickable Elements Too Close Together problem that was earlier reported in the Console of the Google Search account will ultimately be resolved.
Clickable Elements Too Close Together: Fixed
The error of Clickable Elements Too Close Together is quite common and repetitive unless you do something to fix it. The majority of the time, it occurs on websites that are not responsive. Consequently, it is imperative that you ensure that your website is entirely responsive.
Google is a huge fan of mobile-friendly websites since they provide visitors with the finest possible browsing experience. It is our goal that this post provides a speedy solution to the Clickable Elements Too Close Together error that you experience in your search panel. In the event that you have any inquiries, do let us know in the comments section below. Also, subscribe to our newsletter and follow us on various social media platforms.