How to Use Discord Reactive Images in 2024 as a Beginner

It’s very easy to use Discord Reactive Images on your device, even if you are a beginner. Don’t know how? Take the help of this article to know how.
Discord is one of the best and most commonly used platforms for communicating with your friends. The platform promotes you to chat, call, and even video conference with your friends and loved ones for free of any cost. Discord is the one-stop solution for creating groups, chatting, and connecting with ease.
Another highlight is the pattern of VTubing on the internet. More and more virtual creators are becoming VTuber or virtual Youtuber. In this technique of YouTube-ing, you can create a 3D avatar or character for your profile. You can also create an avatar/character after getting influenced by someone.
You can pair VTubing with Discord as well. While video calling your friends or during live streams, you can take the help of Discord Reactive Images to give your video an Avatar-y look.
There are multiple techniques to use filter images on your Discord account. With the help of this article, we will throw some light on these methods and try to understand how the same works.
However, before proceeding to the same, let’s know more about the reactive images below.
What are Discord Reactive Images?
Discord is open to access. Hence, anyone can stream and share the link to the video streaming with others. This allows multiple users and viewers to watch the streaming. However, some users would prefer to keep their faces private. For such users, Discord Reactive Images is a blessing.
This tool promotes you to hide your face and, put in front, a 2D/3D character of your choice. Such an avatar will be well moving and realistic. The same will map your expressions and statements quite accurately, allowing your viewers to acknowledge that you are streaming the video on a real-time basis, even though hiding the same with an avatar.
Moreover, the anonymity this offers is just amazing. This feature is quite helpful even if you want to collaborate with other streamers, without revealing your true identity.
You can easily take the help of reactive images to hide your identity. However, to do the same, you need to ensure specific parameters. Let’s talk about the same below.
Parameters to Follow
The dynamics of the Discord Reactive Images platform are pretty varied. It promotes you to play with 2D and 3D structures and create smart avatars and characters. The features of the same platform are highly-customizable. You can modify the thumbnail you want to develop and finalize it as required after applying the filters and features.
For any or all of the above things, you don’t need to worry about spending tons of money on image editing software but start simple. However, we do suggest some things that you should ensure before proceeding with the setup of Discord Reactive Images:
- A live streaming software of your choice.
- A microphone with the capability to reduce noise and enhance
- Lastly, what you need are some images that you want to use and modify with the platform.
Once you have done all this, you can proceed forward and set up the reactive images quickly. Refer to the coming sections for detailed information.
Also Read: Best Discord Music Bot
Methods to Setup Discord Reactive Images for Your Profile
So, now that we have cleared everything related to Discord Reactive Images, we are proceeding to the next section. The section that represents how you can set up the images for your Discord profile. Generally, there are two different methods that you can try to use the image. You can either take the help of the Reactive by Fugi tool or create some code for the image using a third-party program. Let’s have a look at the two below.
Method 1: Take the CSS Coding
You can also use the OBS StreamKit to code the required Discord Reactive Images. This method is quite technical. Hence, you should follow the steps provided for the procedure quite closely. You can also modify or make the required changes to the step(s) as necessary to proceed smoothly. So, let’s have a look at the procedure right away:
- To begin, navigate to the website for the Discord StreamKit and click either Install for OBS or Install for XSplit (depending on the streaming software you use).
- The Widgets page will appear if you have already registered for the Discord service. In such a case, it will request that you log in before continuing.

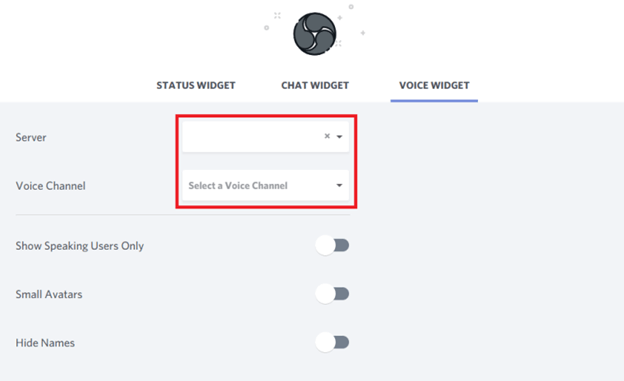
- Following that, choose the Voice Widget option from the menu
- Then, from the drop-down box, choose the name of your server as well as the voice channel you want to use.
- Enable the Hide Names option in Discord calls if you wish to keep your Discord username a secret from other call participants.
- The next step is to copy the browser code that is located within the bottom-right corner underneath the Voice Widget.
- Now launch the OBS program and add the source by selecting the plus sign (‘+’) from the Sources menu.
- Choose Browser, then click OK. After that, you should select OK once again and paste the code that you copied from the browser.
- Launch the Discord program, then create a new private text channel in order to save your PNG files inside.
- In addition, you need to use a web browser and navigate to the website for a CSS Generator.
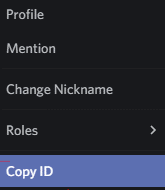
- Return to the Discord client, right-click the username, and choose the “Copy ID” option.

- Copy and paste the ID next to where it says “Discord User ID” in the URL for a CSS generator.
- Now, enter the Discord channel that contains your reactive photos, and right-click every image to get its context menu.
- Click the Copy ID button, and then paste the copied ID in the box that appears next to the Image URL area.
- Check that the image URLs are correct, and then press the produce CSS button to produce your code. After that, you will be able to change the code.
- When you are satisfied, click the option labeled Copy CSS.
- Once the same is complete, go back to OBS and right-click on the browser source that you created using StreamKit.
- Click the Properties button, navigate to the Custom CSS section, and then paste the code that you just stored.
- The last step is to press the OK button.
- You can now connect the Discord by going to the Controls section of OBS, finding the Start Virtual Camera button, and doing so. The reactive image is now ready for customization.
So, this is how you can take advantage of Reactive by FugiTech to develop Discord Reactive Images. As said earlier, you can also take the help of coding to recreate reactive images. Refer to the next section to know more about the same procedure.
Also Read: How to Fix Discord Crashing Issue on Windows PC
Method 2: Code with OBS StreamKit
A kind-of-automatic way to create a reactive image is to use the Fugi app. The Reactive by FugiTech app is the best platform to get the required results from the reactive as required. The platform is highly configurable and hence, promotes you to get the desired results in a snap. This platform works quite well to deliver what’s required. Follow the steps below for more information:
- Download and launch the desktop version of the Discord software as well as an OBS.
- Click the Settings button located next to your username.
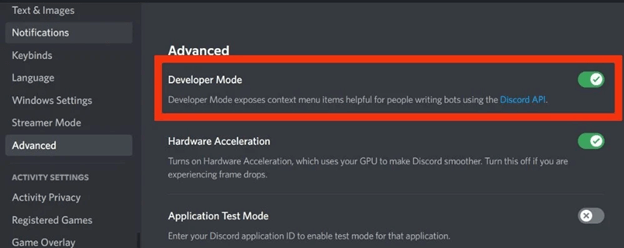
- Within the Settings box, use the panel on the left to go to Advanced and then use the toggle switch to activate Developer Mode within Advanced.

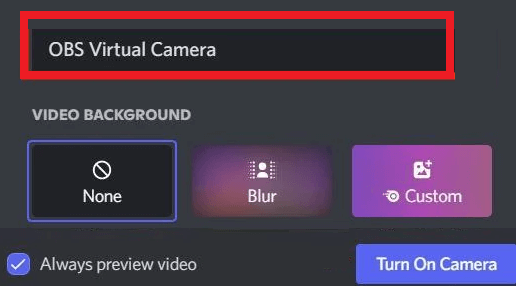
- Now, pick Voice & Video from the panel on the left side of the interface. Select your microphone from the Voice options menu, and then test it then make sure it is functioning properly. If you have OBS Studio installed, pick OBS Virtual Camera from the dropdown menu that appears after clicking the button with the arrow next to it in the Camera part of Video Settings.
- After that, navigate to Fugi’s Reactive and choose the Login option. After that, you sign in with your Discord once again and provide the app rights that it needs in order to complete the authorization process.
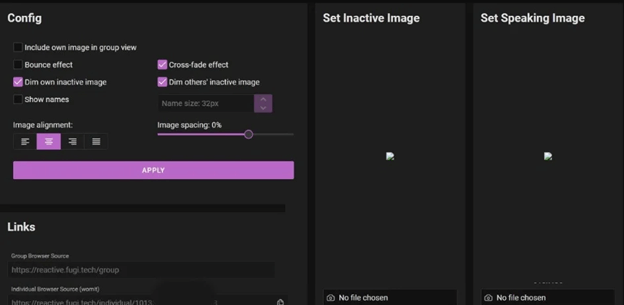
- Clicking this link will lead you to all main pages where you may configure various settings. If you already get the PNGs prepared select the camera within “Set Inactive Image” & choose PNGs as required. This will set the inactive image. Then, repeat this procedure under the “Set Speaking Image” option this time selecting the second PNG. After you are completed, choose the Save option.

- You have control over a few items on the left side of the screen, including the picture alignment & spacing, as well as the Bounce that occurs between transitions. After you are finished, hit the Apply button, and then within Links, locate the Individual Browser Source and click Copy next to it to copy your URL.
- Launch OBS and expand the Sources menu by clicking the plus sign (+). Click Browser, scroll down to the Create new section and give the same a name before clicking the OK button.
- Under Properties, next to the URL, paste this link that you copied, and then click the OK button.
- The Reactive Image is at the top of the stack now. You may modify the width and height of the picture by dragging it around the screen.
- Click the Start Virtual Camera button located under Controls in OBS to begin the broadcast in Discord.
- Finally, go back to Discord and join a voice channel. If you want to try out the voice connection first, you may establish a private voice channel. To turn on the camera, click the Video tab in the lower-left corner of the screen.

Also Read: How to Fix Discord Stuck on ‘RTC Connecting’
Discord Reactive Images: Setup Completed
Now it’s time to wrap up things for good. In the previous heads of this simple guide, we had a look at two of the most amazing ways to create reactive images for Discord. Both solutions have been explained quite thoroughly for your convenience. You must not face any problems while deploying the same. Just follow the procedures closely and everything will work perfectly.
However, in any case, if you face any problems do let us know. Use the comments section below to describe your queries in detail. We will get back to you with accurate answers and solutions in no time. Also, offer your feedback and suggestions if any. We appreciate everything you have to say about the blog.
Moreover, show some love and follow us on Facebook, Pinterest, Twitter, Instagram, and Tumblr. If you liked this article and we were able to help you with Discord Reactive Images. Subscribe to our newsletter for daily updates.